All the inspiration of your favorite travel site meets the utility of an airline.
The Challenge
As part of a rebranding and relaunch of Omega Airlines (formerly part of the Pan Am family), I was asked to create a responsive site that:
-
allowed users to easily search, book, and manage flights
-
reimagine the brand to make it fresh and modern with a touch of elegance
-
create a system for real-time flight updates in the absence of an app.
Scope & Goal
-
Provide a seamless experience that allows users to easily search, compare, and book flights.
-
Create a brand that is easily recognizable, trustworthy, and associated with quality in its class.
-
Offer a simple solution for real-time notifications that allows Omega to communicate directly with the customer via text or email.
-
Focus on solutions that encourage customer loyalty and retention by offering simplified check-in, booking management, and rewards programs.
Activities
UX Research
UX/UI Design
Branding
Copywrite
Timeline
2.5 weeks
Tools
Figma
G Suite
Optimal Sort
Miro
Zoom
Slack
Research
-
Understand how users book air travel
-
Understand their preferences when using online booking/reservation systems
-
Understand how they most commonly interact with online booking systems (what devices)
-
Understand priorities and pain points when using an online booking/reservation system.
Methodology
Competitor Analysis - looking at the top three direct competitors of Omega in an effort to understand their position in the market, their digital footprint, and how we might position Omega to compete.
Survey- preliminary and quantitative analysis of purchasing habits, preferences, priorities and pain points when booking airline tickets online
User Interviews - a deeper dive into participants preferences, expectations, and frustrations when booking air travel online and interacting with responsive sites
Card Sorting - to understand user expectation about IA on the site and how the information will be organized in a way that makes sense to them
Participants
Users between the ages of 20-59, who prefer to book air travel online, and travel at least 1-2 times per year.
Research Goals
Research Results

Research Insights & Design Priorities
3 of 3 participants interviewed prefer to book on their desktop/laptop computer, but check-in and manage their flights with their mobile devices.
Similar to survey results, the preference for notifications on the day of travel was push-notifications through text, as a majority of users don’t download the app.
Transparency in fare and booking steps is critical - keep it simple, as few steps as possible, and be upfront with taxes and fees.
2 of 3 participants interviewed do not have and do not prefer to create an account just to book an online flight. Account creation was only important in the case of loyalty rewards.
100% of participants interviewed noted the importance of being able to compare pricing and use simple filters to adjust fare, duration of flights (stops), and dates for the best-priced options.
Define
Who are we designing Omega for?
From research and preliminary assumptions of Omega's target users, I narrowed down the personas to two archetypes:
-
high-end users, like Cal, who choose to prioritize experience and expectations over price and process.
-
frequent flyers, like Ana, who are still price-conscious, travel frequently and depend upon an airline that builds trust through simple processes and incentives like rewards programs.
What are their needs & goals?
-
A straightforward and simple tool for searching, booking, and managing flights.
-
Transparent pricing, no hidden fees or undisclosed taxes.
-
Ability to compare prices (dates, duration/stops, classes) using simple filters.
-
An easy way to get real-time updates on flights, such as delays or changes, without having to download an app.
-
A sign-up free booking process, where users can easily book, manage, and check-in without creating an account.
-
A rewards program that offers loyalty incentives and discounts through partners.


Choreographing the Site for User Needs

Initial Assumptions
Looking at competitors sites, my initial assumption was the the information would follow the industry standard of sites like Delta, American Airlines, and Jet Blue.
Surprising Insights
With such a large amount of information I knew it was important to perform a card sort, and surprisingly there are areas where I discovered people's expectations differed from the standard.
Only 28% of participants categorized Airport Security Features under Travel Info, where it is commonly found on competitor sites, like Delta, whereas 57% thought it should be under the Help category.
71% of participants categorized Coronavirus Updates under Travel Info, although on major sites it is commonly found under Help. Analyzing the feedback helped make critical decisions easier, bringing the choreography of the site together.
Sitemap

Task Flows

User Behavior & Motivations
When planning and organizing user flows, it was important to go back to the initial research that indicated how users commonly searched for and booked flights. Since they were all evenly split between the airline websites, online travel agents, and online search engines, it was imperative to consider different ways our potential users would access our site and different motivations that would encourage them to use Omega.
Key assumptions, goals, and HMW questions are noted throughout the flow so I could better understand how to meet users at their needs while still focusing on the goals of Omega.
User Flows

Ideate & Design
What experience are we creating?
-
Simple, clean, bold design with minimal text for scanning
-
A sense of elegance- a depiction of a lifestyle
-
The essence of a travel site with the utility of an airline
-
Familiar filters, navigation options, icons, and processes
-
Caters to the upscale user, looking for an experience but still meets the needs of the frequent users who expect to be treated as a high-value customer.
What features meet user needs?
-
Flight Search & Reservation Tool ( Online Book, Manage, Check-in)
-
Payment Check-Out (Payment Options, Review & Confirm, Pay)
-
Filters to compare prices (dates, duration/stops, classes).
-
An opt-in for real-time updates - mobile push notifications and email
-
A sign-up free booking process
-
Display of promotional fares, destinations, and rewards program.
Lo-Fi Wireframes

I took a mobile-first approach when sketching for the Omega site, knowing that my greater challenges would revolve around mobile constraints with the search flight feature and seat selection.
Annotated Mid-Fi Wireframes


Creating an Experience
Going back to the design goals and research, I wanted to create an impactful experience from the moment the user entered the site. This would be achieved by bringing together the inspirational feel of popular travel sites while staying true to the familiarity and utility of online booking processes for major airlines like Delta and Jet Blue or commonly used search engines like Google Flights and Skyscanner.
Details from the logo to every element of the UI were carefully considered to enhance brand image and created to be both recognizable and memorable.
Logos

UI Kit

Prototype & Test
Test Objectives
-
Ensure new/target users can navigate the search, book, and purchase process without stress or friction.
-
Ensure users can easily join SkyStar with their flight Booking number.
-
Observe and gather feedback on any areas that create stress, confusion, or friction for users.
Tasks & Goals
Task 1: Book a Roundtrip non-stop 9 am Flight (filters enabled for nonstop and morning)
Task 2: Sign up for SkyStar Rewards
-
Observe data from new/target users noting areas of stress or friction, the success of flow, and overall task completion time.
-
Note any pains and potential pain points that we can learn from and improve upon.
Test Subject
Hi-fidelity desktop prototype of Omega website search, book, and purchase flight forms and SkyStar Rewards forms.
Methodology
Remote via Useberry
Participants
Number of Participants: 6
Age Range: 20-50
Participants are within our target user audience and personas (Ana & Cal).
Hi-Fi Interactive Desktop Prototype

Usability Testing Insights
Users expect more contrast between text and UI elements to for easy scanning and readability.
Users expected buttons to be in view or at the top of the page to avoid having to scroll to the bottom to continue.
Users expect clearer visual feedback, such as hover states to indicate their flight selection and quick ways to move to the next step.
Site & Features Improvements
Before
After


-
Increased the contrast of CTAs to make them easier to see.
-
Decreased the vertical space of the hero to bring together header elements within one viewport.
Before

After

-
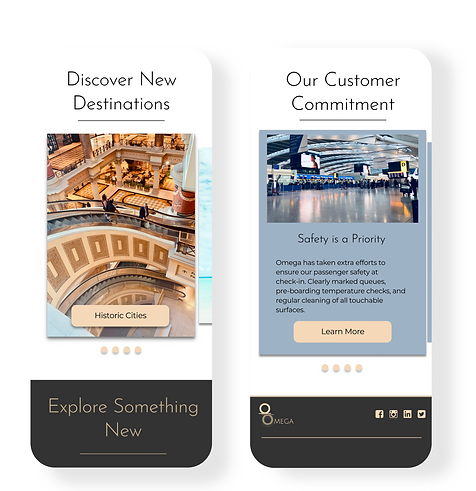
Added a carousel to the mobile Destinations Section and Customer Commitment Sections to reduce scrolling.
Before
After


-
Made the visual feedback of flight selection more obvious through color swapped state changes and clear feedback on the button.
-
Adjusted the footer area to float the screen as users scrolled, allowing for easy recognition of the key and quick access to the continue through the booking process.
UI Design
Homepage
The homepage starts simple with a familiar tabbed search and manage flight feature, but then takes the user into the 'lifestyle' experience, drawing them into travel destinations suited for anyone from the history buff to the beach bum.

Search Flights
Search flight incorporates familiar filtering options by fare, stops, and time against colors that research participants described as unique, memorable, and timeless.

Select Seats
Feedback and Key icons are recognizable yet elegant to elevate routine experiences like seat selections.

Flight Summary & Upgrades
User needs, such as flight modifications, adding bags, and checked baggage fees are prioritized, but travelers can also easily compare upgrade options, benefits, and associated costs.

Purchase Flight
Users do not need to create an account to purchase or sign up for real-time push notifications via text and email, allowing them to easily receive updates related only to their booked flight.

Confirmation Page
One-click access to e-tickets on the confirmation page and mileage benefit reminders for the SkyStar Rewards program remain available to users throughout the booking process.

Lessons, Reflections & Next Steps
Dark design isn't for the faint of heart.
In usability testing, one question asked users to describe the design using three adjectives. While the majority of users gave positive accolades, describing the site as timeless, classic, upscale, modern, and memorable, a few used descriptors like dark, heavy, and busy. Fortunately, they were a small minority of voices.
I knew I was taking a risk with dark colors and golden contrasts, but I also knew if it could be executed properly it would make the site stand out, make it visually memorable, and create a different experience for the user.
One of my favorite phrases when I was traveling and living in Thailand circa 2003, every street vendor would describe their food or product in four words - same, same, but different. And, low and behold, the same is true in design. Users wanted to site to act the same, work the same, and function the same as any other travel site they had experience using, but the visuals were one area to separate yourself from your competitors.
Next Steps- Going forward I would find ways to improve the filters, adding flexible dates pricing results as tabs that are displayed by day and fare so users can easily adjust their flight plan with a simple click. This design pattern is executed elegantly on American Airlines and less elegantly on Expedia.

Same, same - but Different!
Figma iOS
